Evaluasi Akhir Semester - PPB - B

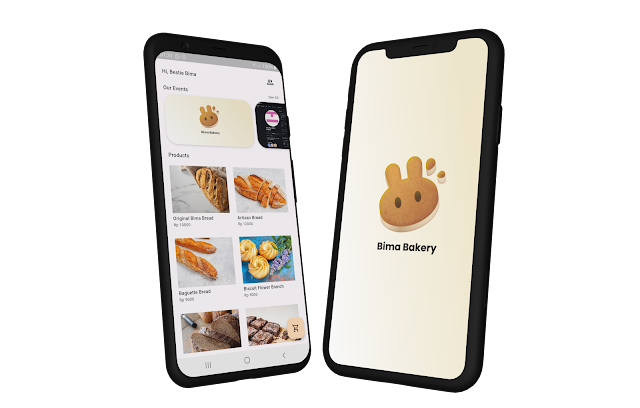
EVALUASI AKHIR SEMESTER Moh. Ilham Fakhri Zamzami 5025201275 Kelas PPB B Aplikasi Pocket Gambar diatas merupakan design UI Aplikasi Pocket yang telah saya buat untuk tugas pembuatan aplikasi sesuai ranah iSaku dalam memenuhi kebutuhan Evaluasi Akhir Semester saya. Struktur Folder Pada gambar disamping merupakan struktur folder dari pengerjaan evaluasi akhir semester saya, saya menggunakan routes yang telah diinitialisasi pada app.dart untuk menavigasi semua page yang telah dibuat. Bagian tersulit dari app ini terdapat pada folder home, folder home terdiri dari banyak widget yang disatukan dalam satu page, sebisa mungkin saya menggunakan clean architecture untuk membuat seluruh code agar mudah dipahami. app.dart Dalam app.dart disetup untuk tiap route nya, kemudia navigasi routenya ditentukan untuk tiap folder pada folder src , navigasi tersebut diatur sesuai keperluan yang telah ditetapkan untuk menciptakan Pocket App. isi lebih lengkapnya dapat diakses pa...